Verifone Ruby Operating Manual
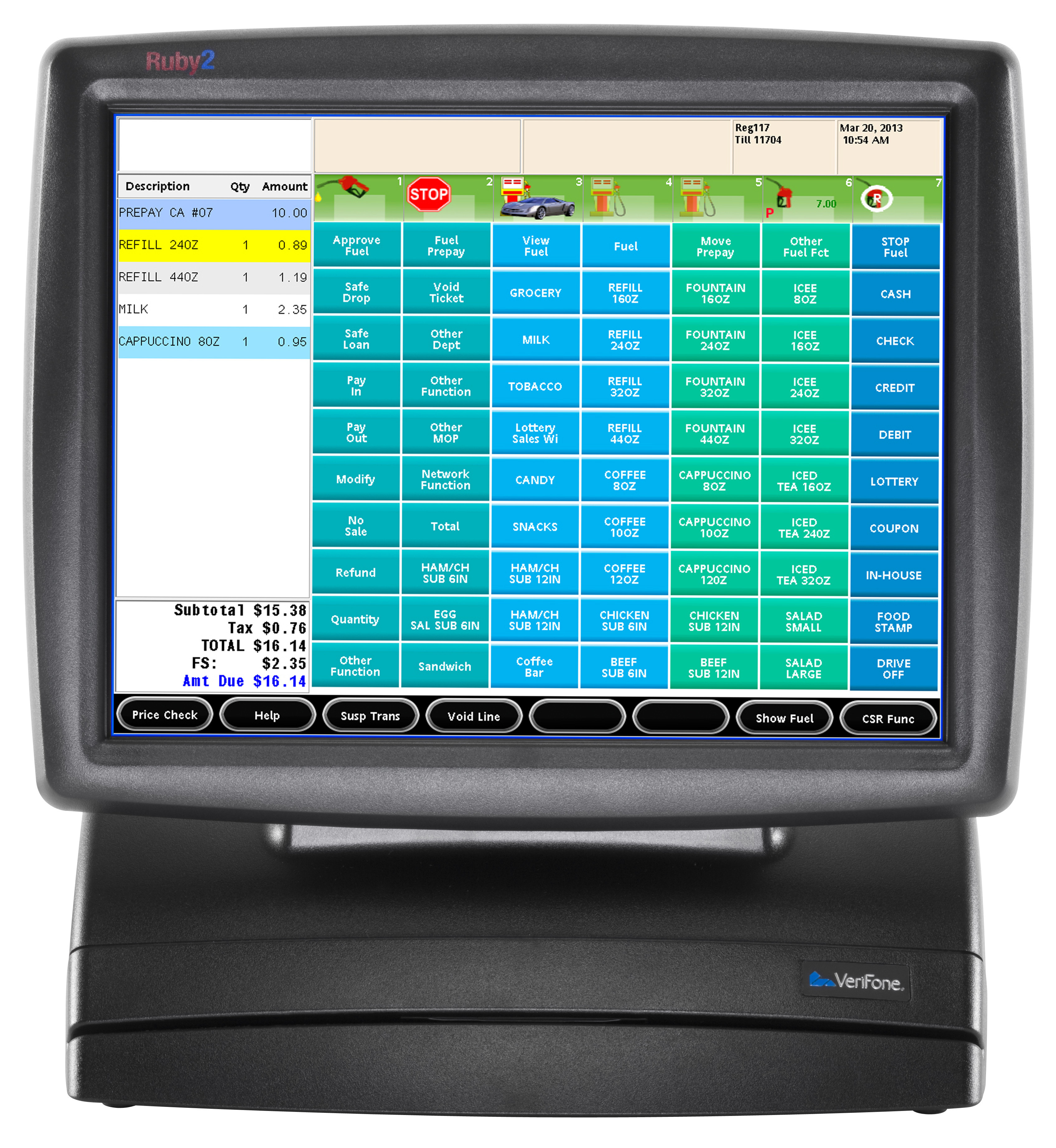
Posted By admin On 14.01.20Ruby2 Evolution of Convenience Retail Point of Sale Ruby2 is the latest POS solution offering from Verifone. It is equipped with a touch-screen console providing fast, efficient order taking and payment processing.
The multi-core processor allows the Ruby2 to process functions with increased speed allowing for easier store and customer management. The Ruby2 is equipped with high-capacity processors allowing it to grow in functionality as business needs change or expand. The sleek touch-screen hardware allows for more counter space and a smaller footprint for each work station. Ruby2 is compatible with the latest Verifone product offerings which include media solutions for customer engagement, site management software to efficiently manage multiple locations seamlessly, and the latest in fuel control management.
With Ruby2, all components of convenience store management can be easily performed with one centralized device. Key Benefits.
. Collecting payment details.
Charges. Sources. Other Payment Methods.
Products & Orders. Account Types. Processing Payments.
Purchases. API. Building With Stripe. — No Results.
Card Payments Quickstart Securely collect card information from your customers and create a card payment. Not a developer?
Verifone Ruby 2 Commander Manual
Use pre-built, and created by our partners to use Stripe without needing to write any code. Accepting a card payment using Stripe is a two-step process, with a client-side and a server-side action:.
From your website running in the customer’s browser, Stripe and returns a representative token. This, along with any other form data, is then submitted by the browser to your server. Using the token, your server-side code makes an API request to. Tokenization ensures that no sensitive card data ever needs to touch your server, so your integration can operate in a way. Card details are never fully revealed, although Stripe’s Dashboard and API do provide limited information about the card (such as its last four digits, expiration date, and brand).
Learn how to obtain your API keys and install an API library with our. Step 1: Securely collecting payment information Supported cards Users in Germany can accept Visa Mastercard American Express credit and debit cards.
Stripe also supports a range of additional, depending on the. The simplest way for you to securely collect and tokenize card information is with. It combines HTML, JavaScript, and CSS to create an embedded payment form. When your customer enters their payment information, the card details are validated and tokenized for your server-side code to use. To see Checkout in action, click the button below, filling in the resulting form with:. Any random, syntactically valid email address (the more random, the better).

One of Stripe’s, such as 4242 4242 4242 4242. Any three-digit CVC code. Any expiration date in the future. Any billing postal code, such as 12345.
When you’re ready to go live with your payment form, you must replace the test key with your live key. Learn more about how the keys play into.
Verifone Ruby 2 User Manual
Checkout reference Complete information about available options and parameters is provided in the. Checkout also accepts the user’s postal code, if enabled, and passes this to Stripe.
Although optional, using is highly recommended as they’ll help reduce fraud. You can also set Checkout to collect the user’s full by adding the required attributes to the form. The amount provided in the Checkout form code is simply shown to the user. It does not set the amount that the customer will be charged—you must also specify an amount when making a charge request.
As you build your integration, prevent confusion by making sure that your payment form and server-side code use the same amount. An alternative to the blue button demonstrated above is to implement a. The custom approach allows you to use any HTML element or JavaScript event to open Checkout, as well as be able to specify dynamic arguments, such as custom amounts. Stripe.js and Elements If you’d prefer to have complete control over the look and feel of your payment form, you can make use of, our pre-built UI components.
Refer to our to learn more. Mobile SDKs Using our for iOS and Android, Stripe can collect your customer’s payment information from within your mobile app and create a token for your server-side code to use.
Verifone Commander Manual
Step 2: Creating a charge to complete the payment Once a token is created, your server-side code makes an API request to create a one-time charge. This request contains the token, currency, amount to charge, and any additional information you may want to pass (e.g., ). // Set your secret key: remember to change this to your live secret key in production // See your keys here: Stripe.apiKey = 'sktest4eC39HqLyjWDarjtT1zdp7dc'; // Token is created using Checkout or Elements! // Get the payment token ID submitted by the form: String token = request.getParameter('stripeToken'); Map params = new HashMap; params.put('amount', 999); params.put('currency', 'usd'); params.put('description', 'Example charge'); params.put('source', token); Charge charge = Charge.create(params).
